ChromeとEdgeでは意図通りに動く。でも、IE11だけ動かない・・・
そんなバグがあって四苦八苦したので対処法をメモ。
どうにかして「Chrome」「Edge」「IE11」の動作を同一にすることが出来ました。
やりたいこと
こんな感じ。
div要素の中に文字を均等に真ん中に配置したい。

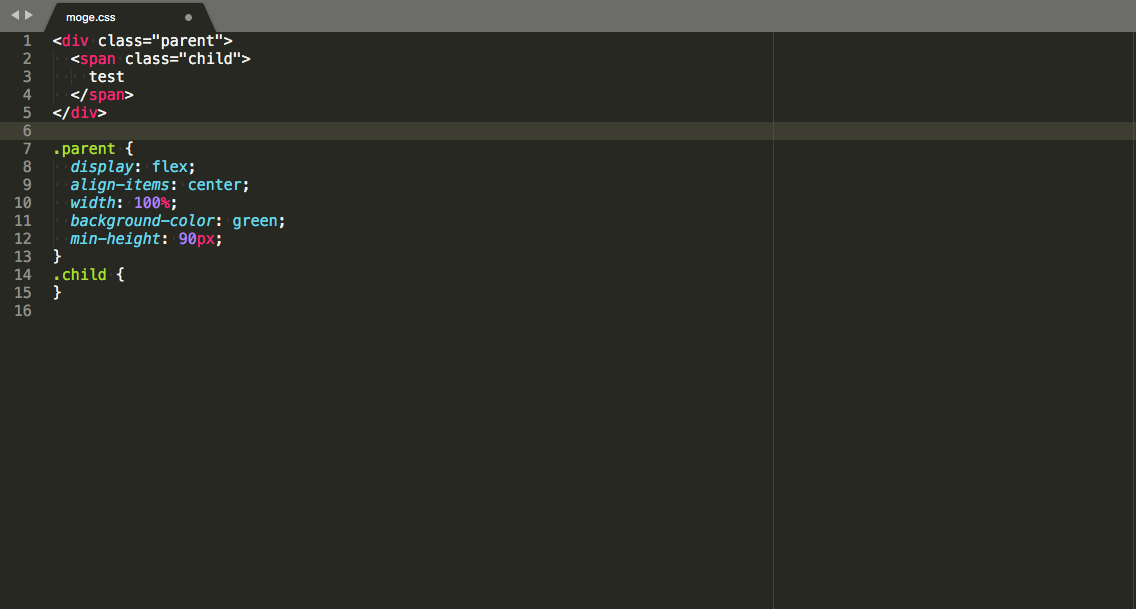
その時の記述がこんな感じ。
<div class="parent">
<span class="child">
test
</span>
</div>.parent {
display: flex;
align-items: center;
width: 100%;
background-color: green;
min-height: 90px;
}
.child {
}
flexboxのalign-items: centerで、
高さ指定した親のdiv要素に対してspan要素を中央寄せしています。
上記のコードでChromeとEdgeでは意図通り中央寄せされ、めでたしめでたし。
と、思いきやIE11の環境だと、このコードでは正しく中央寄せされません。
Internet Explorer11 対策
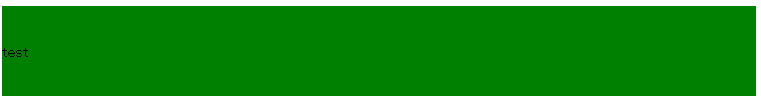
IE11で上記のコードを実行すると以下のようになります。

ご覧の通り、中央寄せが効いていません。
flexboxのバグで他のブラウザとは違う挙動が起きます。
正しく中央寄せするには別の対策を取る必要があります。
対策1: min-heightをheightに変更する
IE11特有のバグで高さが認識されていないため、heightに変更して高さを指定します。
これで中央寄せが行われています。
しかし、min-heightをどうしても使わなければならない時には向きません。
.parent {
display: flex;
align-items: center;
width: 100%;
background-color: green;
height: 90px;
}
.child {
}
対策2: table-cell化する
子のspan要素をtable化して親要素の高さと同じ指定をします。
そして、vertical-align: middle で中央寄せを実現しています。
@media all and (-ms-high-contrast:none) {
.child {
display: table-cell;
min-height: 90px;
vertical-align: middle;
}
}
@media all and (-ms-high-contrast:none) はIE専用のCSS指定。
IEだけtable化すれば十分なのでこちらの指定。
かなり応急処置的な方法なのであまりオススメできません。
対策3: display:flexのラッパー要素を追加する
これがベストの解決方法です。flexboxのラッパー要素を追加するだけ。
何故か分かりませんが、これだけでIE11でも正しく中央寄せが効きます。
<div class="wrapper">
<div class="parent">
<span class="child">
test
</span>
</div>
</div>.wrapper {
display: flex;
}
.parent {
display: flex;
align-items: center;
width: 100%;
background-color: green;
min-height: 90px;
}
.child {
}
まとめ
IE11でflexboxのmin-heightとaligin-items: centerの組み合わせで起きるバグの対処法
flexboxのラッパー要素を追加しよう
おわり
参考
flexboxのバグに立ち向かう(flexboxバグまとめ)/ @hashrock
IE flexbox vertical align center and min-height [duplicate] / stackoverflow



コメント