 Webエンジニア
Webエンジニア 【2020年版】「Intellij IDEA」をインストール 次にやること
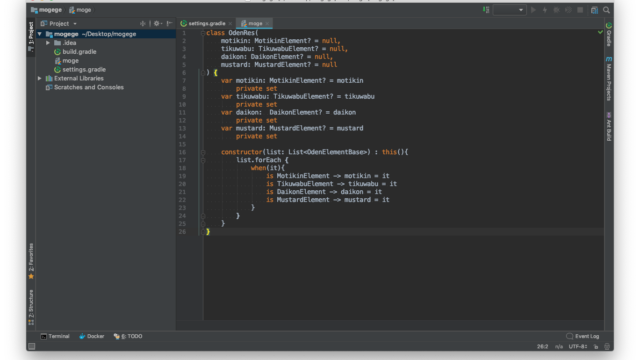
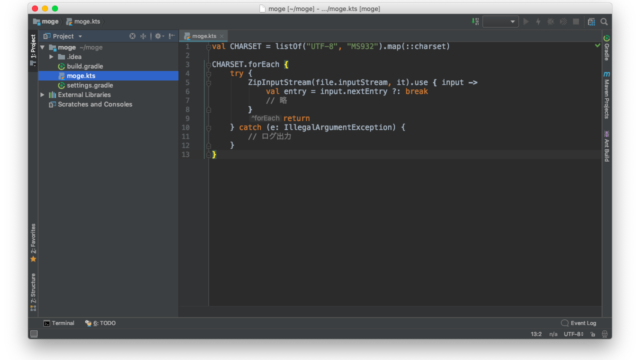
Intellij IDEAをインストールして最初にやっておくと個人的設定リスト。Koltin使ってるので人によっては参考にならない箇所もあるかも。環境情報Mac...
 Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア  Webエンジニア
Webエンジニア