JavaScriptで「Null」と「undefined」の扱いに苦労していた時にあまり見かけない演算子に出会いました。
それは
「Null合体演算子」
果たしてこれは何なのか、というとこんなやつです。
moge ?? true
?マークが2つ並んだ演算子。
Null合体演算子の使い方
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing_operator
nullとundefinedの判定を一発でやってくれるすごいやつ。
Bool値の変数のnullとundefinedをチェックしてBool値を返したい場合
単純にワンライナーで書きたい場合はこう書きます。
moge == null ? false : true
もしくはこう書ける
moge !== false
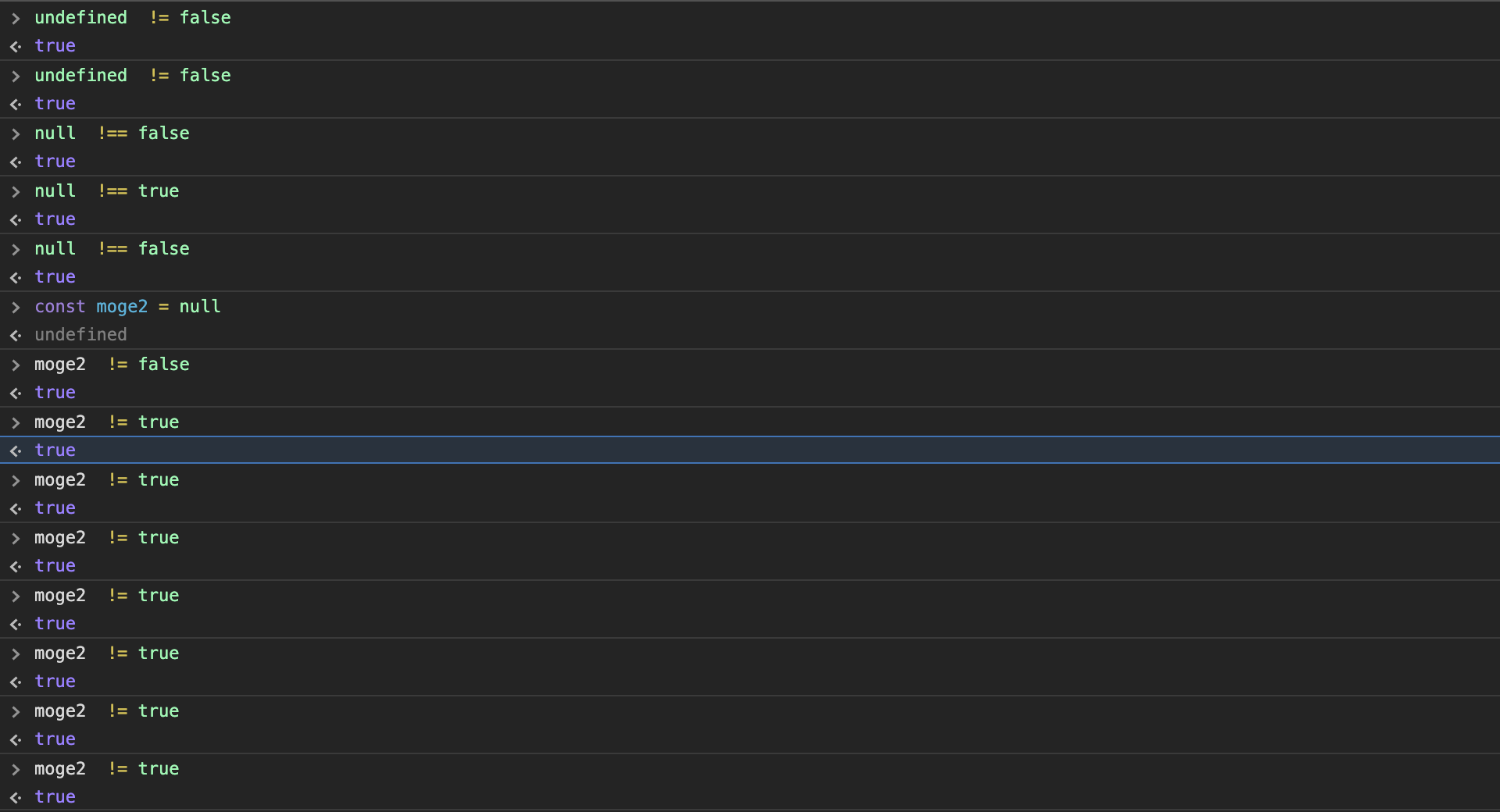
知らなかったのはundefinedとnullをBool値で比較できたこと。
つまりはこういう書き方ができる。
// true undefined !== false // true null !== false // true true !== false // false false !== false
しかし、上記をより簡潔にするために「Null合体演算子」を使うとこうなります。
moge ?? false
mogeがnullとundefinedであれば右辺のfalse
そうでなければmogeを返す。
nullとundefinedの判定を含んだ演算子なので可読性が高くなる。
変数のnull と undefinedをチェックして変数を返したい場合
もし変数名が諸事情でめちゃくちゃ長い場合。三項演算子だと辛くなる。
mogeHogeHugaMogeMomo == null ? 'ダメです' : mogeHogeHugaMogeMomo
同じ変数を2回登場させなければいけなくなるので、一行が長くなるし可読性が悪い。
複数行にすればマシになるか・・・と言われてもそういう問題ではなさそう。
if (mogeHogeHugaMogeMomo !== null || mogeHogeHugaMogeMomo !== undefined) {
mogeHogeHugaMogeMomo
} else {
'ダメです'
}
そんな時に「Null合体演算子」を使う。
mogeHogeHugaMogeMomo ?? 'ダメです'
多分こっちの方が実用性が高いです。一行ですっきり収まる。
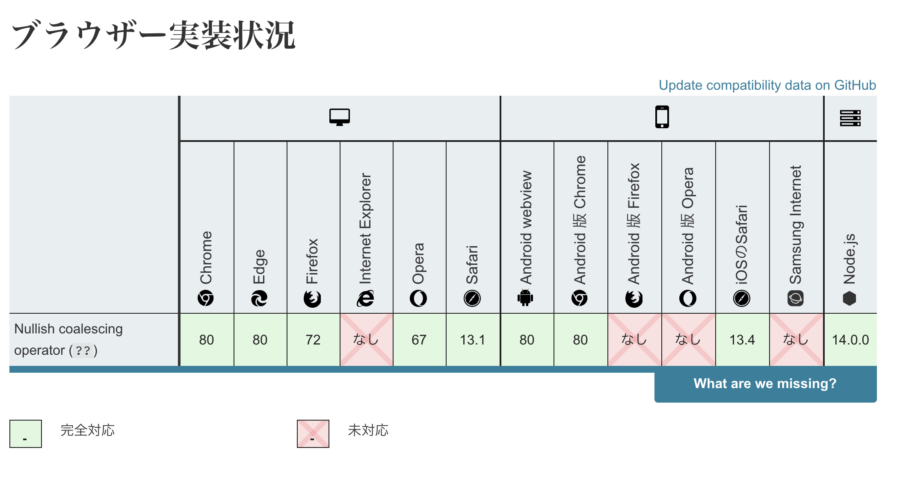
IEでは使えない
さて、この便利な「Null合体演算子」ですがInternet Explorerでは使えないようです。
記事を書いた時点では下記のような状況。
 https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing_operator
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Nullish_coalescing_operator
実際に試してみても「構文エラー」となり、うまく動きません。
IEに対応するWebアプリケーションを作る場合「Null合体演算子」の使用を諦めたほうが良さそうです。
Null合体演算子まとめ
公式リファレンスにもある通り
OR 演算子 (
||) と違い、nullとundefined以外の falsy な値のときには左の値を返します。つまり、左辺が''や0の場合は左の値を評価して返します。
これが「Null合体演算子」最大のメリットです。
Null合体代入演算子
「ヌル合体代入演算子(??=)のMDNの記述について」
https://teratail.com/questions/276601?campaignid=961825e3a1
こんな質問を偶然発見して「Null合体代入演算子」なるものがあることも知りました。
x ??= y
xに代入されるのはxがnullishの場合だけ
ということらしい。
参考
nullまたはundefinedの判定(Null合体演算子)/ 猫好きが猫以外のことも書く
https://bitto.jp/posts/%E6%8A%80%E8%A1%93/JavaScript/nullish-coalescing-operator/



コメント