Googleのプログラム可能な検索エンジン(旧: カスタム検索)での検索結果にサムネイル画像を出そうとするとしましょう。
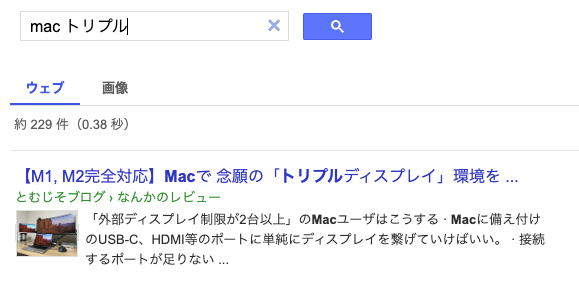
紛らわしいですがGoogleカスタム検索のサムネイル画像です。

こんなやつですね。
これの対応方法の一つにPageMapコードで対応する方法があります。
<!-- <PageMap> <DataObject type="thumbnail"> <Attribute name="src" value="<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>"/> <Attribute name="width" value="100"/> <Attribute name="height" value="130"/> </DataObject> </PageMap> -->
ポイントは
wp_get_attachment_url とget_post_thumbnail_idで動的にサムネイル表示させたい画像を取得しているところです。
ただ、WordpressテーマのCocoonでやる場合は少し勘違いするので以下の点に気をつけましょう。
CocoonでのPageMapコードの置き場
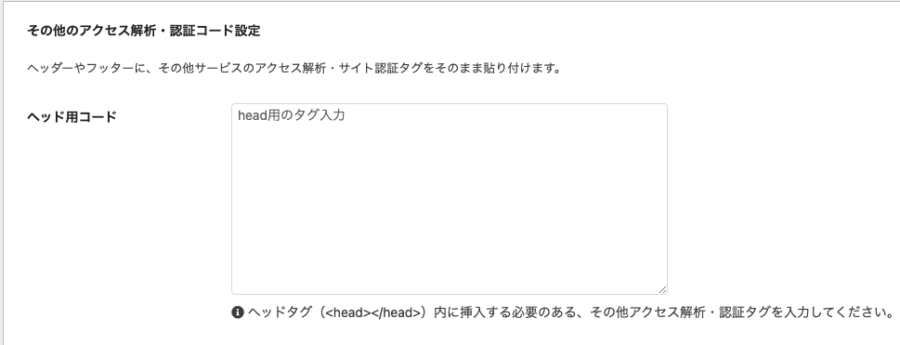
Cocoon設定 -> アクセス解析・認証 -> その他アクセス解析・認証コード設定
の以下のヘッド用コードに追記するという説明をしている他のブログがありました。

こんな風に。

ただこちらで設定するとうまくいきません。
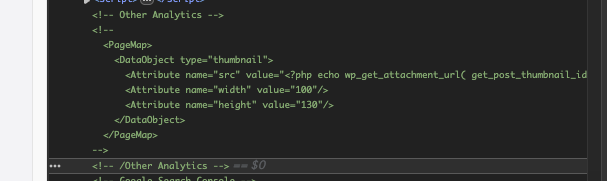
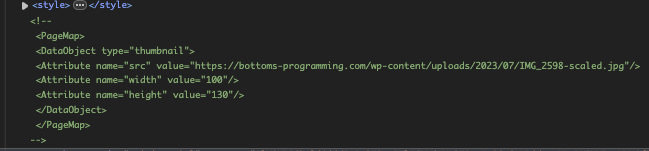
実際に保存したあと検証ツールで<head>内の記述を見てみると以下のようになってます。

Other Analyticsの下に入っていますが、phpのコードが展開されていません。
他のブログではうまく動作しているような感じでしたがだめですね。
本来は画像のURLが動的に展開されているはずです。直しましょう。
Cocoonで正しくPageMapコードを埋める方法
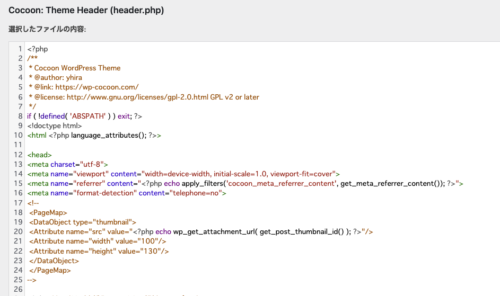
一つはCocoonの親ファイルのheader.phpを書き換える方法です。

ただ、これはテーマが更新されたら消えるので非推奨です。Cocoonには子テーマでheader.phpを弄れる用になっているのでそちらを使います。
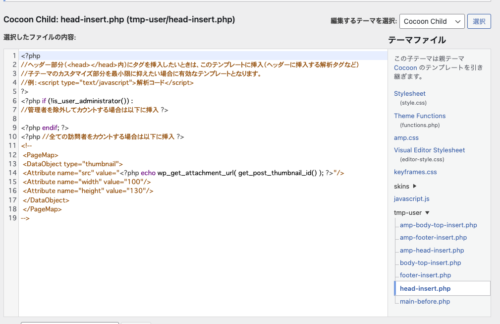
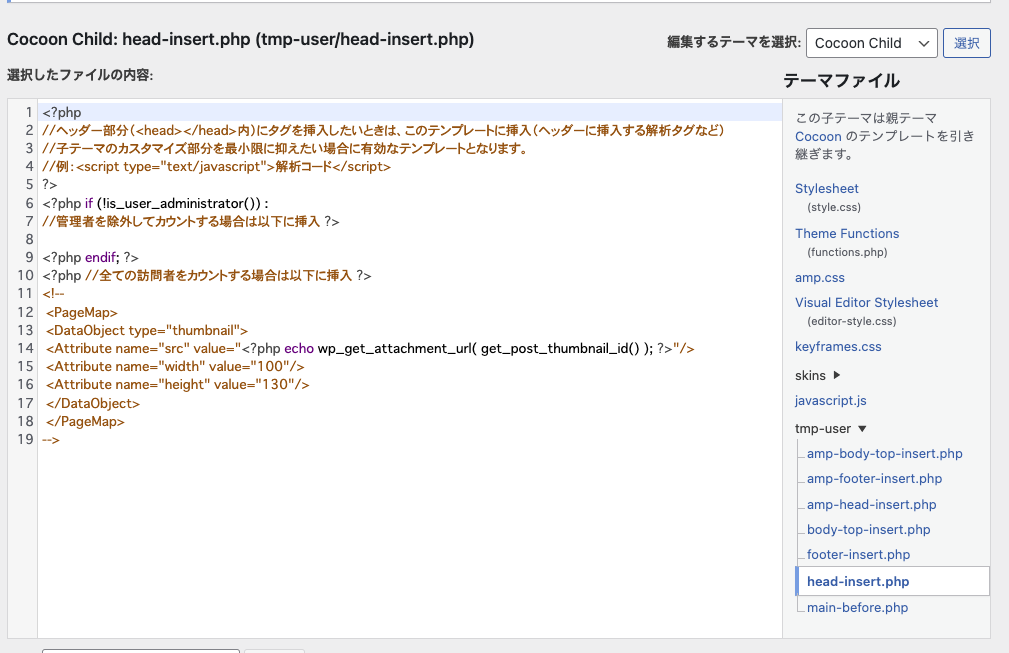
head-insert.php にPageMapコードを埋め込む
外観 -> テーマファイルエディター -> tmp-user -> head-insert.php
こちらに追記します。画像のように11行目から貼り付けるだけです。

確認する
Edgeでの検証ツールで確認してみました。
はい、ちゃんとURLが展開されていますね。これでOKです。

これでクローラーが回ってくれば、プログラム可能な検索エンジン(旧: カスタム検索)でサムネイル画像が表示されるはずです。
めでたしめでたし。
環境
Cocoonバージョン: 2.7.3.5



コメント