Googleの検索結果にブログタイトルだけではなくサムネイル画像も表示されているページがあると思います。
しかし画像はなくブログタイトルだけ出る質素なページもあります。こんな感じですね。

こういうページにどうにかサムネイル画像を表示させようと
「Google検索結果 サムネイル 表示させる方法」と検索すると色々なページがありますが、ここで見つかる対応策のPageMapコードの埋め込みに関してはGoogle検索結果の一部でしか表示させることは出来ません。どういうことか見ていきます。
Google検索結果のサムネイル画像用PageMapコード
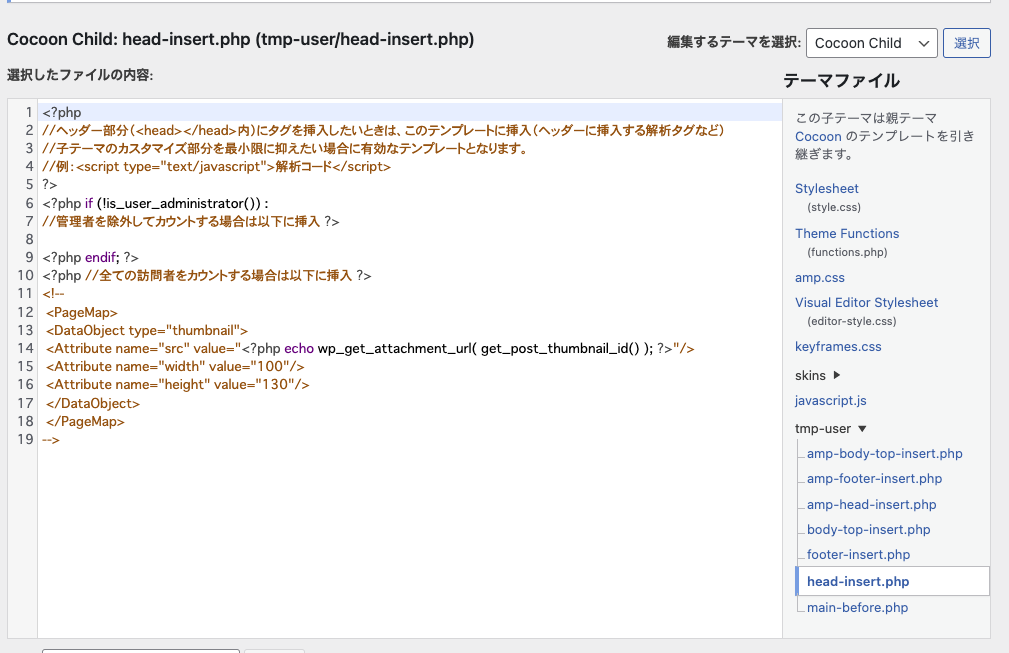
こちらがテンプレ。
<!-- <PageMap> <DataObject type="thumbnail"> <Attribute name="src" value="<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>"/> <Attribute name="width" value="130"/> <Attribute name="height" value="130"/> </DataObject> </PageMap> -->
これをheadタグ内に埋め込みます(Cocoonならhead-insert.php に埋め込み)
するとサムネイル画像が表示される!ということはないようです。どうやらミスリードしてる記事が多いみたい。
理想: Bingの検索結果画面
こちらはBingの検索の「mac トリプルディスプレイ」と入れた結果画面です。
こちらにはサムネイルが出ています。PageMapコードを埋め込む前からサムネイル画像は表示されています。

現実: Googleの検索結果画面
Google検索結果では残念ながら現状表示されてない記事にPageMapコードを埋め込もうがサムネイル画像は出てきません。
クローラーが見回りに来ても何も変化はありません。

PageMapコードはプログラム可能な検索エンジン(旧: カスタム検索)のみ対応
理由は簡単で、PageMapコードの埋め込みは普通のGoogle検索結果画面のサムネイル画像には影響しません。
じゃあどこに影響するの?というと
「プログラム可能な検索エンジン(旧: カスタム検索)」
に影響します。これのことですね。
https://programmablesearchengine.google.com/intl/ja_jp/about/
ここでプログラム可能な検索エンジンを作ってみて試してみます。
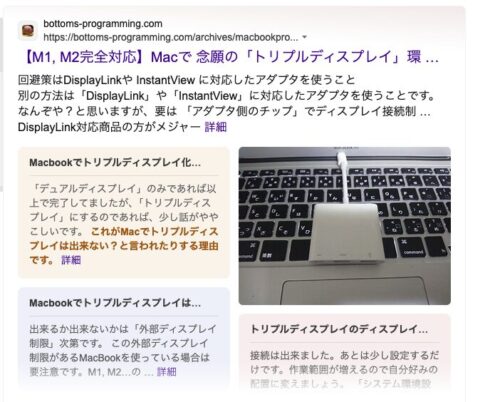
サムネイル画像が検索結果に表示されている
ご覧のように記事のサムネイル画像が検索結果画面に表示されています。

つまり、PageMapコードの埋め込みはここにしか影響を及ぼさないということです。
必死に普通のGoogle検索結果画面のサムネイルが出ることを待っても出てこないでしょう。
まとめ
どうやればGoogle検索結果画面にサムネイル画像が出るの?
前述のようにBingだとなにもせず勝手に記事内の画像を使用して結果画面に出してくれます。しかし必ずしも「サムネイル画像」として設定した画像が出てくるわけではないようです。
ただ、Googleの場合はそもそも出すのが至難の技です。
Google検索のドキュメント「Google 画像検索 SEO ベスト プラクティス 」を見ると以下のことが書いてあります。
コンテンツを Google の検索結果に表示するための技術要件は、画像にも適用されます。画像は HTML とは大きく異なる形式であるため、画像のインデックス登録には追加の要件が存在します。たとえば、サイト上の画像を見つけるプロセスが異なることに加えて、画像の表示方法は、画像がインデックスに登録されるかどうか、また適切なキーワードで登録されるかどうかに影響します。
具体的には以下のことをきちんとやっとけば出すかもよ!しらんけど!ということらしいです。
- HTML 画像要素を使用して、画像を埋め込む
- 画像サイトマップを使用する
- レスポンシブ画像
- サポートされている画像形式を使用する
- 速度と画質を考慮して最適化する
- ページのタイトルと説明を確認する
- 構造化データを追加する
- わかりやすいファイル名、タイトル、代替テキストを使用する
- Google 画像検索のインライン リンクを無効にする
- セーフサーチ向けに最適化する
他のブログで画像が表示されてる記事もあるのでこれらを含む何かの基準値で出し分けをしていそうですが、意図的に結果画面の画像表示を私達がハンドリングできる魔法の術は今のところなさそうです。やるところやってあとは天に任せましょう。


コメント