Simplicity2では1行で1エントリのスタイルを選択する場合、
デフォルトのサムネイルサイズは150×150の大きさになります。
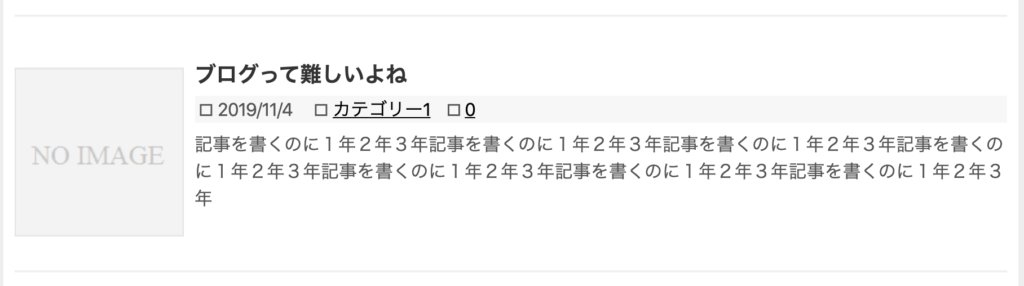
つまりこんな感じ。

どうでしょう?
少しサムネイル画像の大きさが小さいと感じないでしょうか?
また、正方形で画像選びも難しくなります。
と、いうことで16:9の320×180のサムネイル画像にしてみましょう。

こんな感じ。
ワイドでいい感じのサムネイル画像を表示することが出来ます。
では早速やり方を紹介します。
320×180のサムネイルに変更する方法
前提
前提として今回は以下の状態です。
サムネイル表示はON。一覧リストのスタイルはデフォルトです。

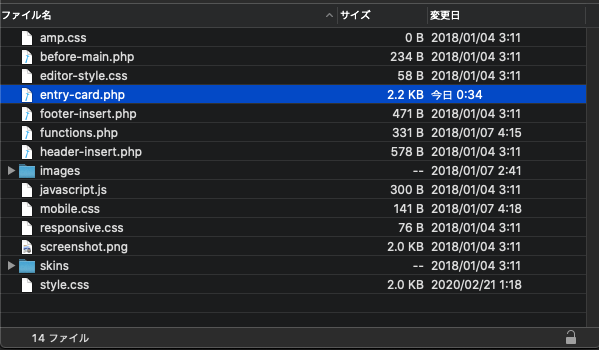
サーバにアクセスする
WordPressが置かれているサーバに入ります。慣れている方法を使いましょう。
SSHでもFTPでも何でもいいです。以下のフォルダにアクセスしましょう。
/(自分のWordPress)/public_html/wp-content/themes/simplicity2
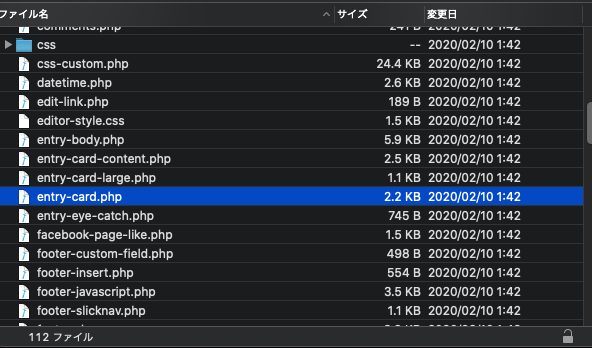
そこからentry-card.phpというファイルをダウンロードします。

entry-card.phpを編集する
ダウンロードしたファイルをエディタで開きましょう。
メモ帳でもなんでも良いです。5行目にこんな記述があると思います。
これを少し書き換えます。
<?php if ( has_post_thumbnail() ): // サムネイルを持っているとき ?>
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><?php the_post_thumbnail( 'thumb150', array('class' => 'entry-thumnail', 'alt' => '') ); ?></a>
<?php else: // サムネイルを持っていない ?>
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/no-image.png" alt="NO IMAGE" class="entry-thumnail no-image list-no-image" /></a>
<?php endif; ?>
サムネイル画像サイズ変更
上記抜粋した記述の2行目を以下に書き換えてください。
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><?php the_post_thumbnail( 'thumb320', array('class' => 'entry-thumnail', 'alt' => '') ); ?></a>
thumb150という記述をthumb320に変更しました。
Simplicty2はアップロードした画像の縮小版として320×180の画像も保持しています。
ここではサムネイル画像としてその320×180の画像を使うよう指定しました。
NO IMAGEのファイルパス変更
続いて、上記抜粋した記述の4行目を以下に書き換えてください。
<a href="<?php the_permalink(); ?>" class="entry-image entry-image-link" title="<?php the_title(); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/no-image-320.png" alt="NO IMAGE" class="entry-thumnail no-image list-no-image" /></a>
no-image.pngという記述をno-image-320.pngに変更しています。
ここではサムネイル画像未指定の場合のファイルパスを変えました。
Simplicity2ではサムネイルが指定されていない場合、デフォルトで「NO IMAGE」と書かれた画像が表示されます。

上記画像の320×180バージョンも用意されているので、その画像に変更しています。

entry-card.phpを子テーマにアップロードする
先程編集して保存したファイルを子テーマにアップロードします。パスは下記です。
/(自分のWordPress)/public_html/wp-content/themes/simplicity2-child

こうすることにより、親テーマのentry-card.phpを上書きすることが出来ます。
スタイルシートの編集
最後にCSSを編集します。
これも直接ファイルをアップロードしても問題ありませんが、今回はWebからやってみます。
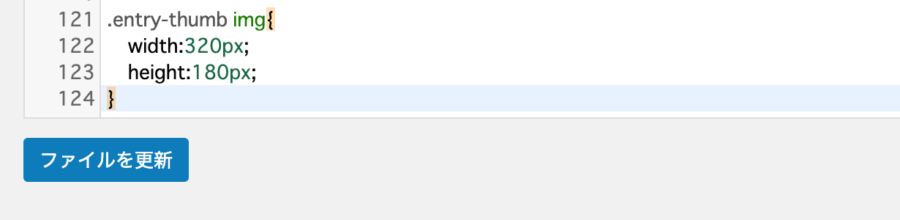
WordPressにログイン → 外観 → テーマエディタを選択し、下記を追記します。
.entry-thumb img {
width:320px;
height:180px;
}
ファイルを更新をクリックして更新します。

最後にモバイルのcssも編集しておきます。
テーマエディタ右のテーマファイルから「mobile.css」を選択
/* サムネイルサイズ変更 */
.entry-card .entry-thumb img{
width:134px;
height:75px;
margin-bottom: 10px;
}
/* 概要のズレ調整 */
.entry-card-content,
.related-entry-content {
margin-left: 140px;
}
以上で設定は完了です。
サムネイル画像が変更されている
これで下記のようなサムネイルに変更されているはずです!

サムネイル未指定の場合も確認してみましょう。
ちゃんと320×180専用の画像になってればOKです!

環境情報
Simplicity2バージョン: 2.8.6.1
Simplicity2 childバージョン: 20161002



コメント