Part2です。
「極力説明は省いて」「実際に0からブログを書けるまで」といった感じで紹介してきます。
Part1はこちら
https://bottoms-programming.com/archives/wordpress-beginner-part1.html
前回のPart1ではレンタルサーバーとドメインの取得を主に行いました。
今回のPart2の目次はこちら
今回は、まずサーバーとドメインの紐付けを行っていきましょう。
サーバーとドメインを紐付けよう
何をやろうとしているか、を簡単に言うと
「取得したドメインにアクセスすると、取得したサーバーにアクセス出来るようにする」
ということです。
ドメインを取得した作業とサーバーを借りた作業は別々でしたね。
こちらを紐付けるような作業となります。
お名前.com側の設定をしよう
まず最初に「お名前.com」側の作業を行います。
https://navi.onamae.com/login
まずお名前.comのトップページから管理画面にログインします。
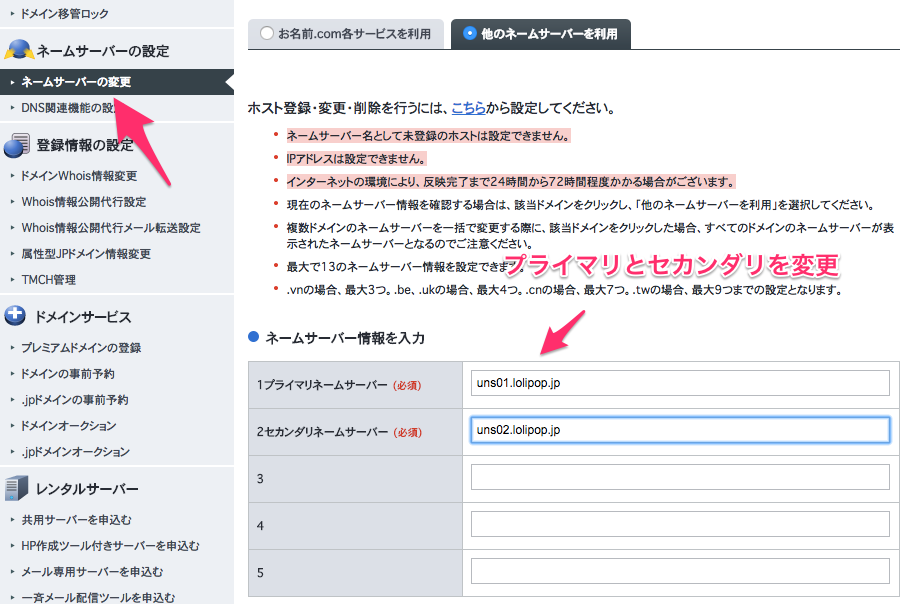
上部のメニューから「DNS」をクリックします。次に「ドメインのDNS関連機能設定」を選択し、進みます。
その次に「ネームサーバーの変更」をクリックし、自分の作成したドメインのチェックボックスをチェックします。
今度は下記の「他のネームサーバーを利用」を選択し、ネームサーバーの情報を変更します。

今回ロリポップのサーバーに紐付けるため
プライマリには「uns01.lolipop.jp」
セカンダリには「uns02.lolipop.jp」
と入力してください。(最初からあった記述は一旦全部削除してください)
変更後、「確認画面へ進む」から設定を完了させてください。
こちらでお名前.com側の設定は終了です。
ロリポップサーバー側の設定をしよう
次にロリポップサーバー側の設定を行います。
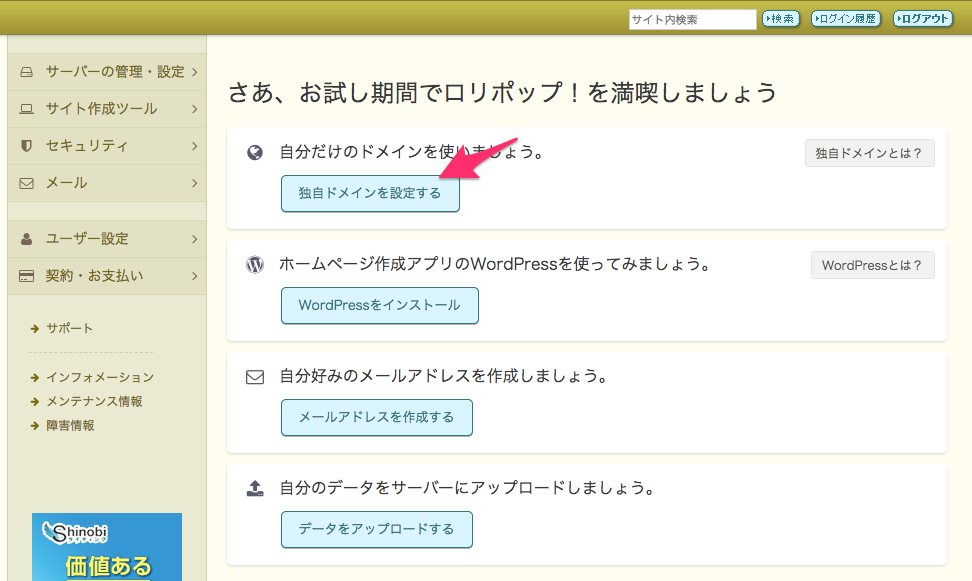
今度はロリポップのユーザー専用ページにログインし、「独自ドメインを設定する」を選択。

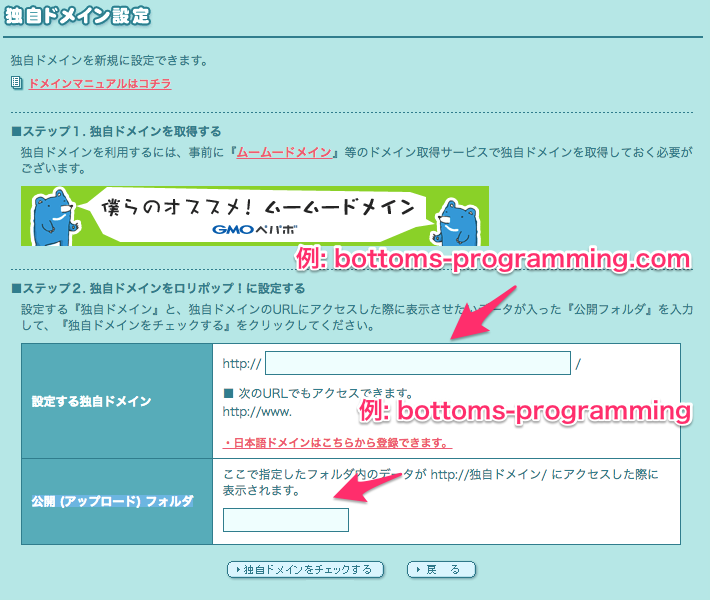
すると、「独自ドメイン設定」の画面に飛ぶと思います。
こちらの空欄に、「お名前.comで取得したドメイン」を入力してください。
「公開アップロードフォルダ」には「.net」「.com」など「ドット以下を抜いたもの」を入力します。
入力し終わったら「独自ドメインをチェックする」をクリックしてください。

クリック後に
「下記のドメインで設定を行います。間違いなければ、設定ボタンをクリックしてください。」
と出たら「設定」をクリックして完了させてください。
こちらで独自ドメインの設定は完了です。
なお、こちらの設定は反映に少し時間がかかる場合があります。(場合によっては1日ほど)
少し時間を置いてから次の作業に入ると良いでしょう。
WordPressをインストールしよう
サーバーとドメインを紐付ける作業が完了しました。
次はいよいよ本体であるWordPressを設定する作業に入ります。
こちらもロリポップ側で設定を行います。
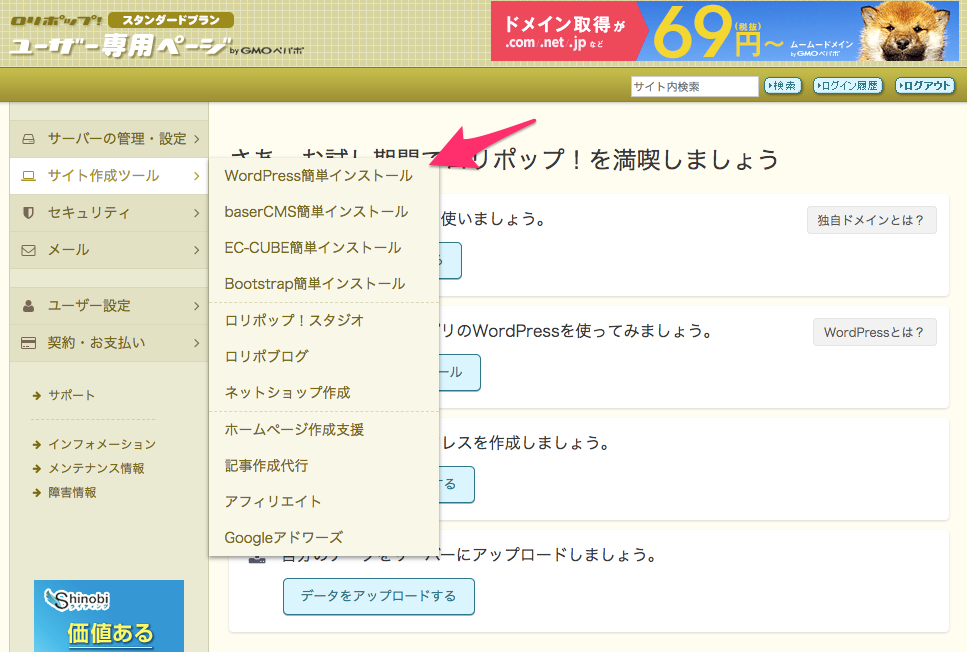
サイト作成ツールから「WordPress簡単インストール」を選択します」
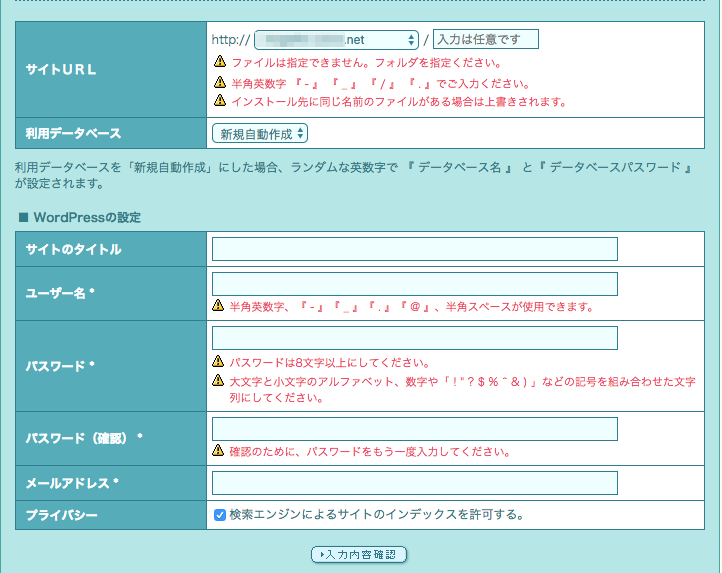
するとこちらの画面になると思います。

サイトURLは取得したドメイン名を選択していればOKです。
「サイトのタイトル」
ブログのタイトルになります。自分の好きなタイトルを付けましょう
「ユーザー名」
WordPress内にログインする時に必要になります。
推測しやすいユーザー名(ドメイン名と一緒など)はやめましょう。
「パスワード」「メールアドレス」
こちらも入力しましょう。
入力が終わったら先に進んでいきます。
「インストール先のディレクトリに同じ名前のファイルがある場合は上書きされます。
というチェックボックスがあったらチェックしておきましょう。
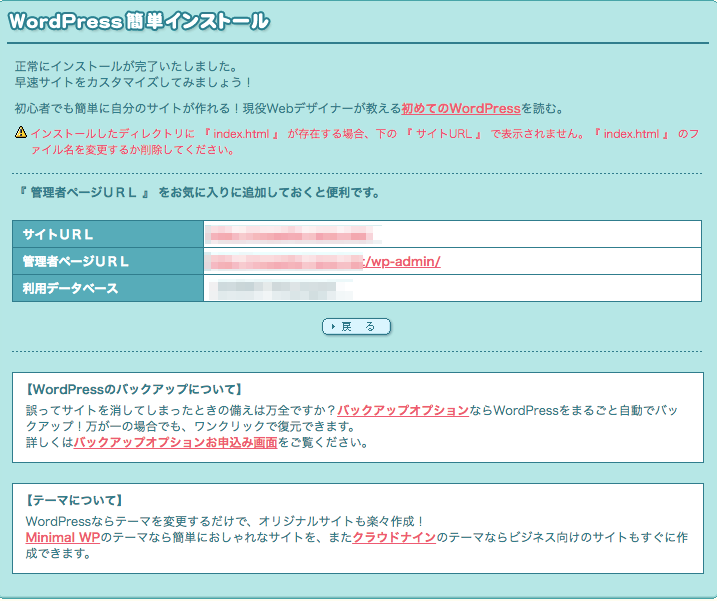
無事インストールが完了するとこちらの画面になります。 
「サイトURL」はブログのURL
「管理者ページURL」はWordPressにログインする際のURLです。(あとで変更します)
記事を書く時はこちらにログインしてから記事を書いていく形です。
こちらでWordPressをひとまずインストールが完了しました。
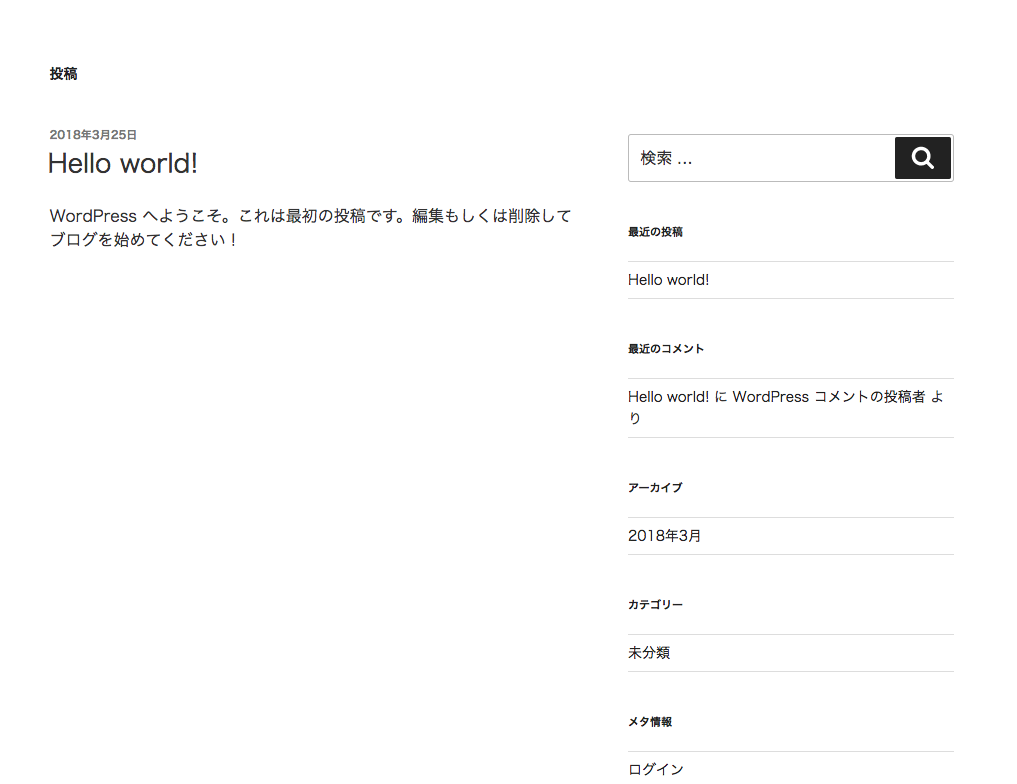
では、実際に「サイトURL」を開いてみてどうなっているか確認してみましょう。
ブラウザを開いて「サイトURL」に移動してみます。

上記のようなページが開くと思います。こちらがWordPressの初期ページということになります。
しかし、
「これで終わり!さあ記事を書こう!」
とは行きません。というのも初期状態では見た目やらセキュリティやら問題があります。
ということで、「実際に記事を書くまでの下準備」を行っていきましょう。
テンプレートをインストールしよう
まずはテンプレートをインストールしていきます。
「外観」も「内部」もちょっと洗練したものにしていくのが今回の作業です。
今回インストールするテーマは「Simplicity2」
下記のURLからダウンロードをしてください。(安定版の一番新しいもの)
https://wp-simplicity.com/downloads/downloads2/

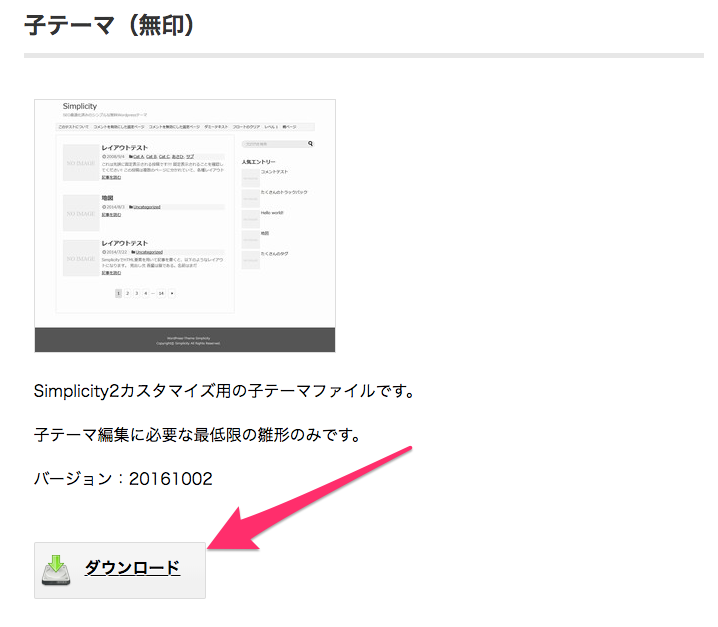
無事ダウンロードしたら今度は「子テーマ」というものをダウンロードします。
https://wp-simplicity.com/downloads/child-theme2/

以上の2つをダウンロード完了したら、次の作業に入ります。
Simplicity2をWordPressに導入しよう
先程ダウンロードしたものを導入していきます。
WordPressの管理者用URLからログインをしてください。
先程WordPressをインストールしたときに記載されていた「/wp-admin」の方のURLです。

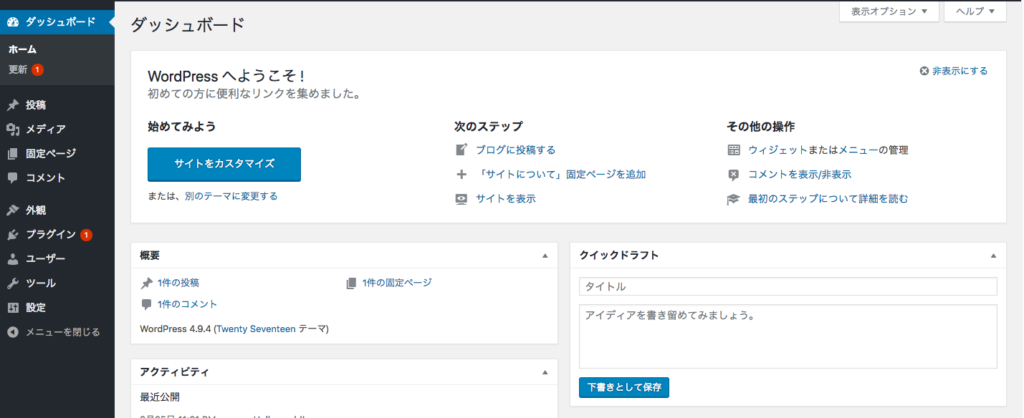
無事ログインが成功すると以下の画面になります。

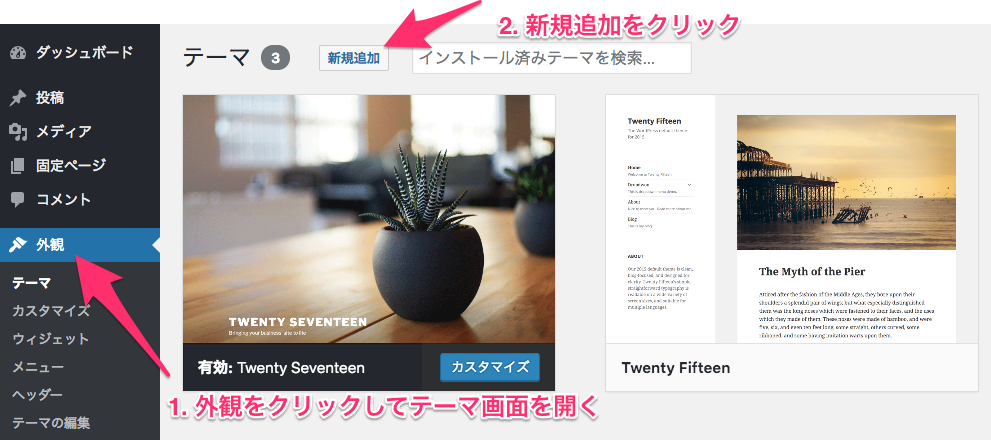
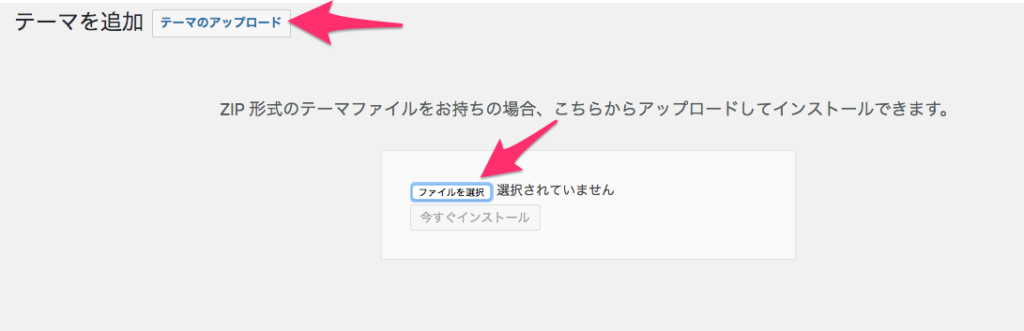
こちらの画面から「外観」をクリックしてテーマの新規追加を行います。
「テーマのアップロード」ボタンをクリック後、「ファイルを選択」から先程ダウンロードしたsimplicity2のファイルを選択(childじゃない方)
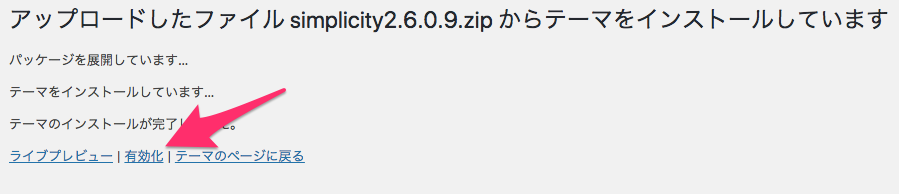
「今すぐインストール」ボタンを押します。

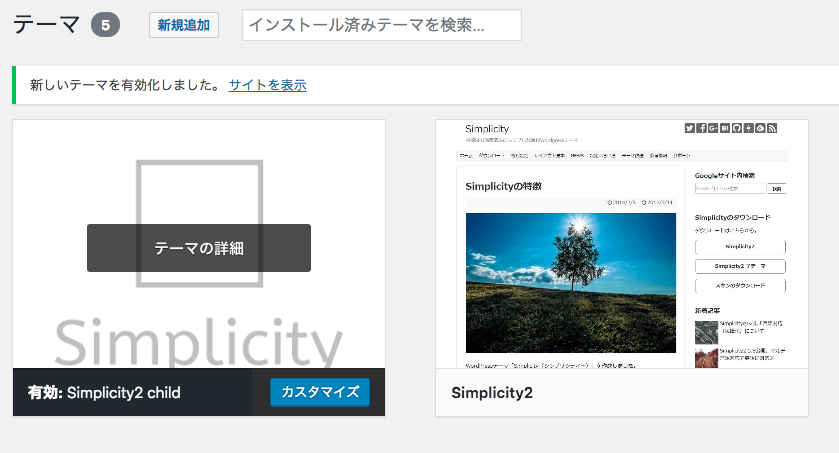
有効化を選択します。

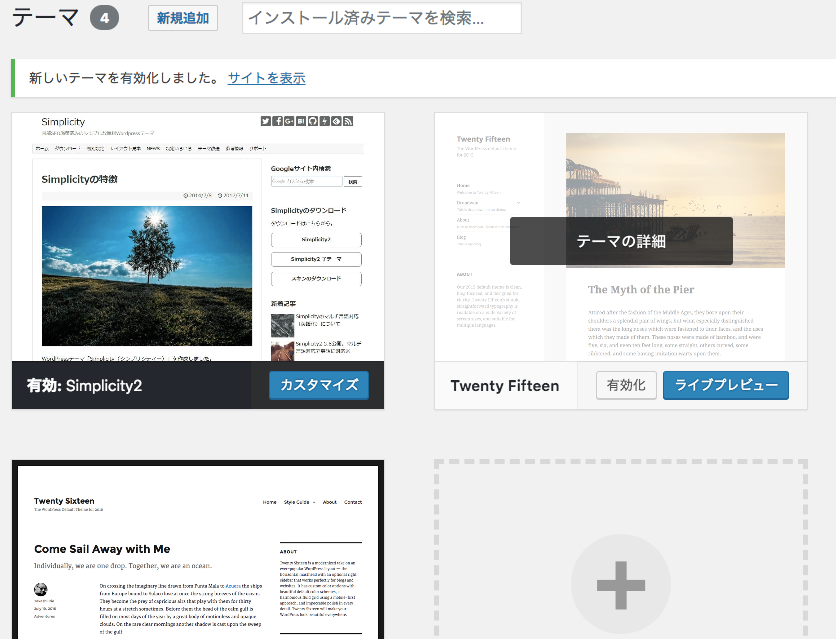
このようになっていれば成功です。

続いて「子テーマ」の方も導入していきましょう。
やり方は今の方法と一緒です。
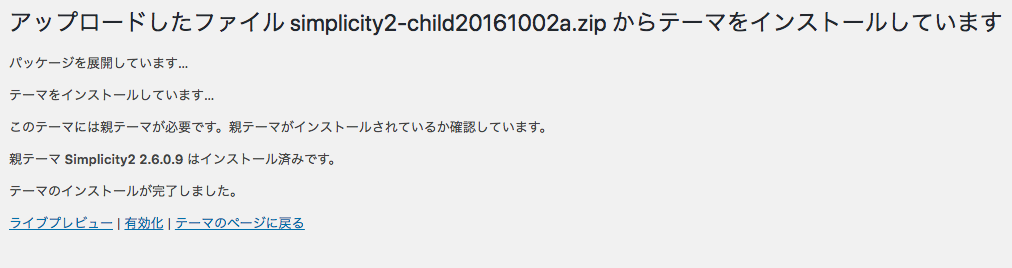
テーマ(childの方のファイル)をアップロードし有効化させます。

childの方が有効化出来ていればOKです!

こちらで「Simplicity2」のテーマの導入が完了しました。
どれほど変わったのか確認してみます。ブログのURLを再度開いてみましょう。

かなり見た目もブログっぽくなっていると思います。
その他の設定は後回しにして残りを済ませましょう。
独自SSLを設定しよう
独自SSLと聞いても何やらよく分からない人に説明すると、
ここでやることは「セキュリティ向上のため」にすることです。
パッと見で変わることは、というと
「http://yahoo.co.jp」
から
「https://yahoo.co.jp」
という違いです。
何が変わったでしょうか。httpの後に「s」が付いてます。
この「s」の付いた方でアクセス出来たほうが大雑把に言うとセキュリティが高い状態と言えます。
早速作業していきます。ロリポップサーバーの管理画面にアクセスしてください。
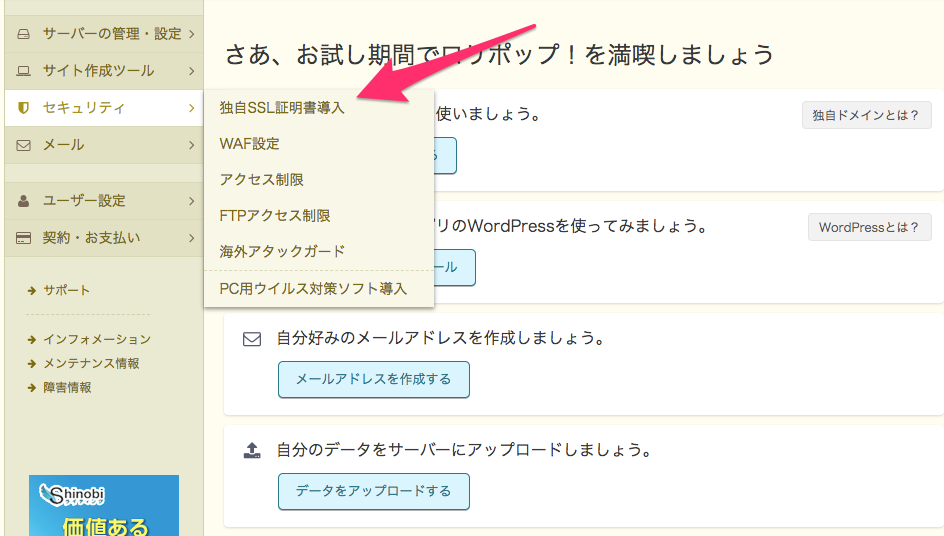
「セキュリティ」から「独自SSL証明書導入」を選択します。

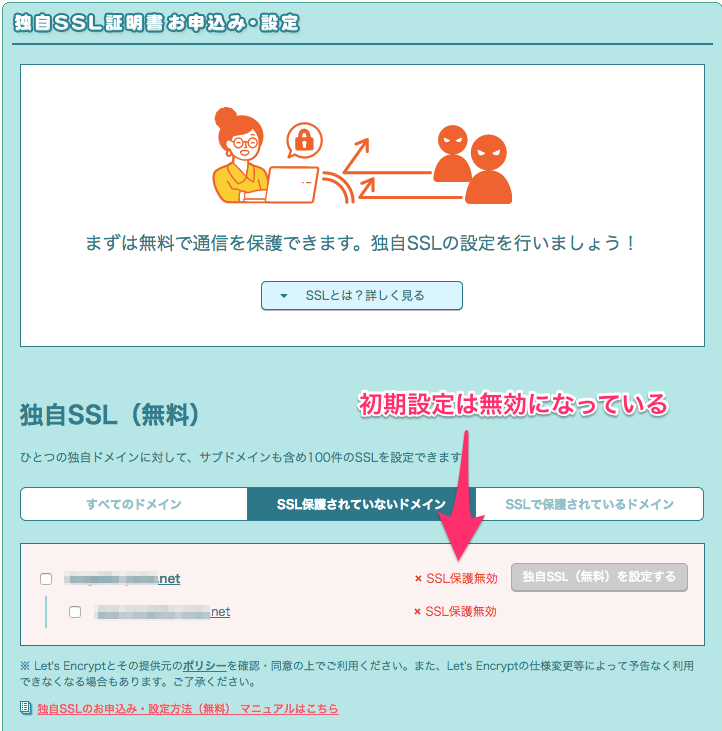
すると、独自SSLの設定画面が表示されると思います。
「SSL保護無効」となっていると思うので、2つともチェックを入れて「独自SSL(無料)を設定する」から設定してください。(少し時間がかかります。)

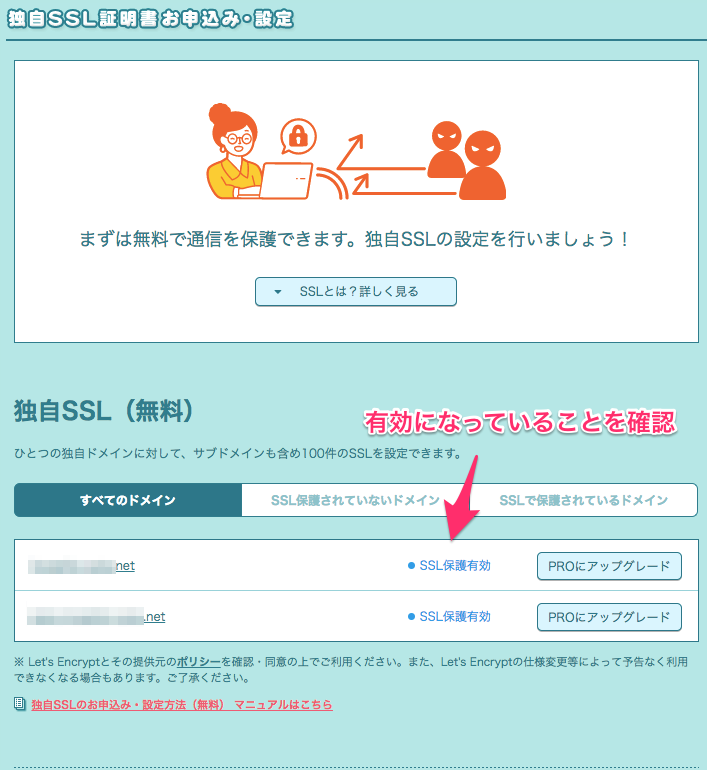
無事設定が完了すると以下の画面になると思います。

これで完了です。とても簡単!
これであなたのブログには下記の両方にアクセスすることが出来ます。
「http://~~~~~~~」
「https://~~~~~~」
「https://」でアクセスすればもちろん安全性の高い通信を行うことが出来ます。
しかし、一つ問題があります。
このままだと「http://」でもアクセスが出来てしまいます。
せっかくセキュリティを高めてもセキュリティが低い方にアクセスされたらあまり意味がないですよね。
ということで「http://」にアクセスしたら自動的に「https://」に飛ばすような設定と、完全にSSL化をする設定をしていきましょう
WordPressとサーバー側でSSL化の設定をする
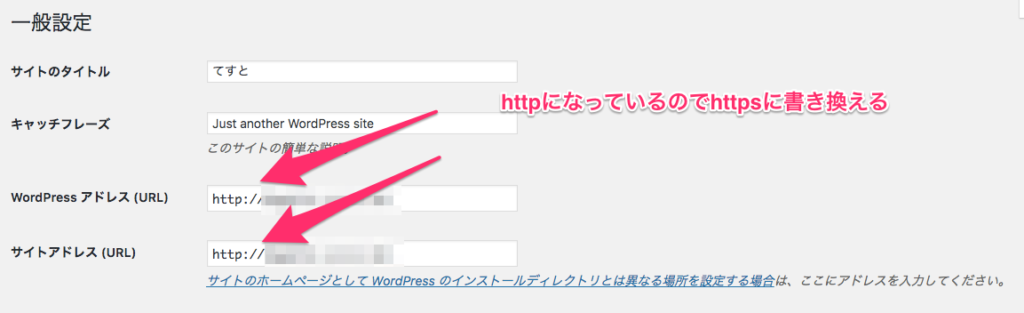
WordPressの管理画面から「設定」から「一般」と選択します。
するとアドレスの欄に「http://」で設定されているので「https://」に修正します。
修正後は「変更を保存」ボタンから設定を保存しておくようにしましょう。

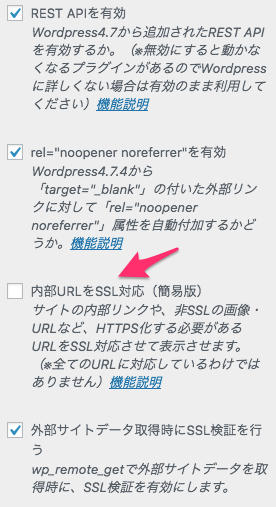
次に「外観」「カスタマイズ」「その他」を選択しメニューを開き、

「内部URLをSSL対応(簡易版)」にチェックを入れて「公開」ボタンを押して保存してください。
ロリポップサーバー側でSSLの設定をする
サーバー側でも作業を行っていきます。
今回はちょっとだけめんどくさい作業が入っていきます。
少し設定を間違えると全く動かなくなってしまうなどの危険もあります。
慎重に行っていきましょう。
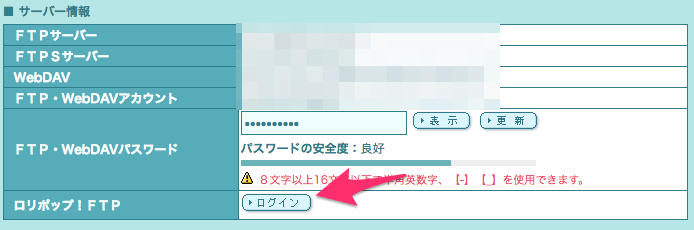
ロリポップのユーザー専用ページから「ユーザー設定」「アカウント情報」と選択します。
すると、サーバー情報という欄があるので、こちらの「ロリポップ!FTP」のログインを選択してください。

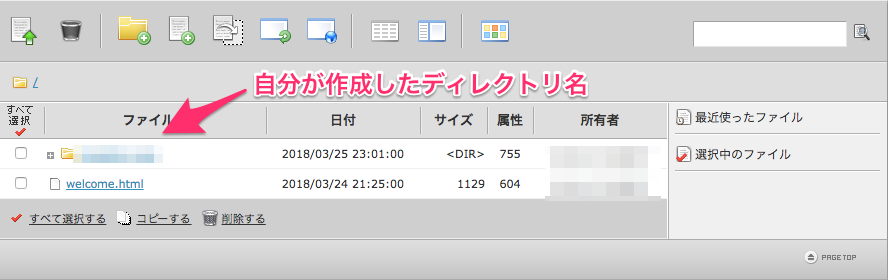
すると、このような画面に入ると思います。
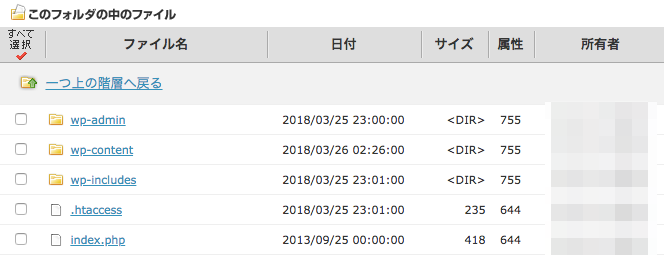
自分が作成したファイル名(ドメイン名になっているはず)をクリックしてください。

するとフォルダの中のファイルに移動するので、
「.htaccess」
というファイルをクリックしてください。

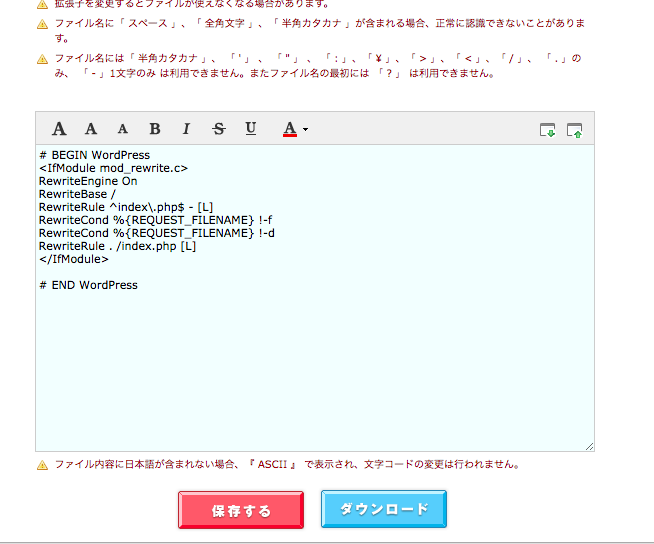
するとこのような画面に入りますので、ひとまず下の「ダウンロード」ボタンを押して「.htaccess」ファイルをダウンロードしてください。

ここでダウンロードした理由はバックアップのためです。
何か間違えて更新してしまった場合はこちらのファイルを使って戻したりします。
ダウンロードが完了したら作業を開始します。
下記のコードを丸ごとコピーしてください
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
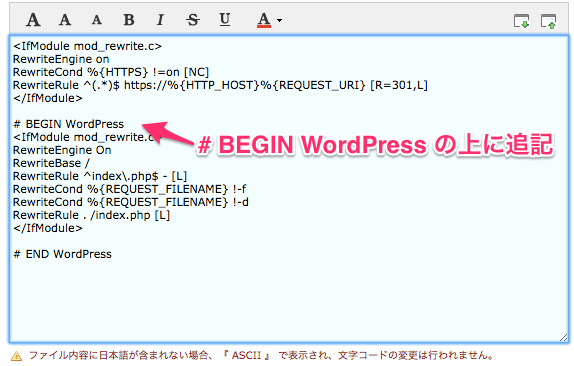
コピー後、下の画像のように貼り付けてください。
下記の画像のように貼り付ければ大丈夫です。
貼り付けた後は忘れずに「保存する」を選択して保存しておきます。

こちらで作業は完了です。
では実際に確認してみましょう。自分のブログのアドレスにアクセスしてみます。
うまく設定が出来ていれば
「http://~~~~~~」にアクセスした場合も、
「https://~~~~~」というアドレスに自動的に飛んでいることが確認できると思います。
これでSSL化が完了しました。お疲れ様です。
おわりに
これでWordPressでブログ構築の8割が完成しました。
最終目標である「ブログを書く」という所まであと少しです!
WordPress自体のセキュリティ対策や、便利なプラグインのインストールなど細かい環境設定が残っていますのでPart3にて進めていきましょう。
Part3はこちら
https://bottoms-programming.com/archives/wordpress-beginner-part3.html


コメント